网络显示651错误代码通常出现在Windows操作系统的网络连接过程中,这一错误提示“网络连接问题”或“无法建立连接”,其核心含义是系统在尝试通过拨号网络(如PPPoE宽带连接)或VPN接入互联网时,因底层协议或硬件配置问题导致连接失败,从技术层面分析,651错误与“RASPPPoE”(Windows内置的PPPoE协议组件)或网络适配器的驱动程序、ISP(互联网服务提供商)端的线路状态密切相关,常见于宽带账号密码错误、网卡驱动异常、运营商设备故障等场景,以下是具体原因及解决方法的详细说明:

651错误的主要原因
-
网络驱动程序问题
网卡驱动程序过时、损坏或不兼容是导致651错误的常见原因,驱动程序是操作系统与硬件之间的桥梁,若驱动存在缺陷,可能导致PPPoE协议无法正确解析数据包,老旧驱动可能不支持当前ISP的通信协议,或因系统更新后驱动与内核不匹配引发冲突。 -
ISP端线路或设备故障
运营商的接入服务器(BRAS)宕机、线路质量不佳(如衰减过大、干扰严重)或账号被临时冻结,均会导致连接握手失败,尤其在恶劣天气或区域网络维护期间,此类问题概率较高。 -
PPPoE协议配置错误
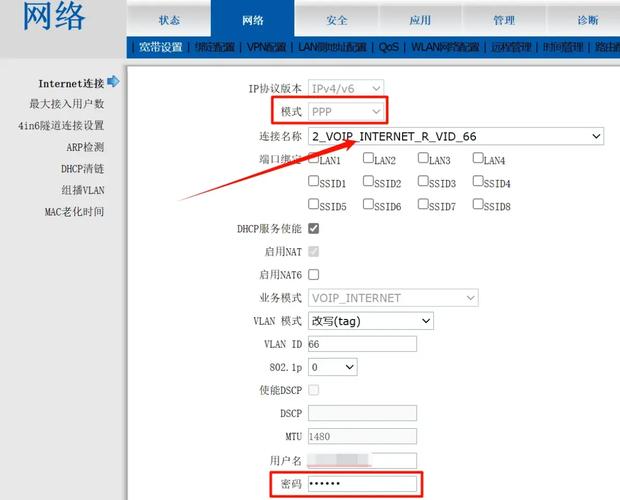
用户手动创建宽带连接时,若输入的ISP服务器名称、VPI/VCI参数(部分光猫需要)错误,或系统未正确加载RASPPPoE组件,协议层无法建立会话,从而触发651错误。 -
系统服务异常
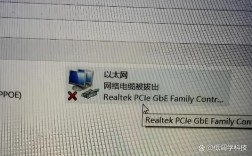
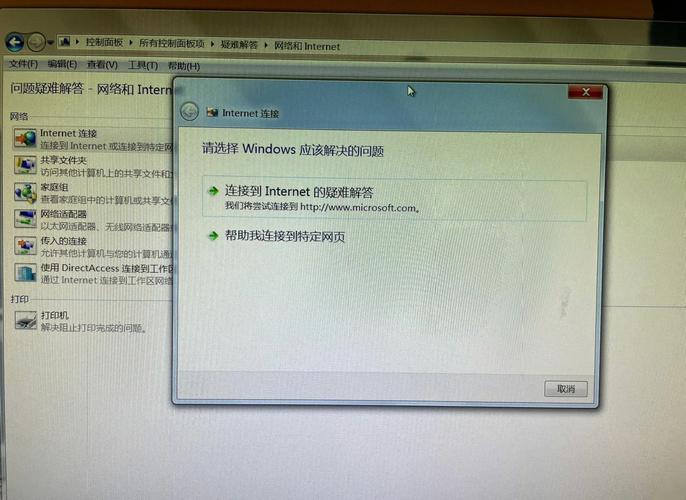
Windows中的“Remote Access Connection Manager”(远程访问连接管理器)或“Network Connections”服务未启动或被禁用,会导致PPPoE模块无法初始化,直接返回连接失败。 (图片来源网络,侵删)
(图片来源网络,侵删) -
硬件冲突或故障
USB网卡与主板USB接口兼容性问题、多网卡路由冲突(如虚拟机网卡与物理网卡IP重叠),或网卡硬件本身损坏,也可能引发此错误。
系统化解决方案
针对上述原因,可按以下步骤排查解决:
步骤1:重启设备与基础检查
- 重启路由器/光猫:断电30秒后重新通电,排除临时性硬件故障。
- 检查物理连接:确认网线插头是否松动,或更换网线排除线路损坏可能。
- 验证账号密码:联系ISP确认宽带账号密码是否正确,注意区分大小写及特殊字符。
步骤2:更新或重装网卡驱动
- 设备管理器操作:
- 右键“此电脑”→“管理”→“设备管理器”,展开“网络适配器”。
- 右键网卡选择“更新驱动程序”→“自动搜索驱动”,或从网卡制造商官网下载最新驱动安装。
- 重置驱动:若更新无效,卸载驱动(勾选“删除此设备的驱动程序软件”),重启后系统自动重装。
步骤3:重置网络组件
- 重置Winsock目录:以管理员身份运行命令提示符,输入
netsh winsock reset并重启。 - 重置TCP/IP:同窗口输入
netsh int ip reset,重启后生效。 - 修复系统文件:运行
sfc /scannow扫描并修复受损系统文件。
步骤4:检查ISP端与服务状态
- 联系ISP:确认当地是否有线路故障或服务器维护,必要时要求重置账号绑定。
- 启动必要服务:
- 按
Win+R输入services.msc。 - 找到“Remote Access Connection Manager”和“Network Connections”,确保状态为“正在运行”,类型为“自动”。
- 按
步骤5:创建新的宽带连接
- 删除旧连接:进入“网络和共享中心”→“更改适配器设置”,右键旧连接删除。
- 新建连接:通过“设置”→“网络和Internet”→“拨号”重新创建PPPoE连接,输入ISP提供的参数。
步骤6:硬件与系统兼容性排查
- 禁用多余网卡:在设备管理器中暂时禁用不使用的网卡(如虚拟网卡)。
- 更新系统补丁:确保Windows为最新版本,修复已知网络协议漏洞。
- 更换网卡:若上述方法无效,尝试更换独立网卡或使用USB网卡测试。
常见场景与操作对比
| 错误场景 | 优先操作 | 备用方案 |
|---|---|---|
| 新装电脑首次拨号失败 | 检查驱动是否正确安装 | 手动安装官网驱动,禁用IPv6 |
| 电脑更新系统后出现651 | 重置网络组件(Winsock/TCP/IP) | 系统还原到更新前状态 |
| 多台电脑中仅一台报错 | 检查该机网卡驱动冲突 | 卸载驱动并重新安装 |
| 夜间定时断连后报651 | 联系ISP检查线路稳定性 | 更换光猫或调整路由MTU值 |
相关问答FAQs
Q1:为什么重启电脑后有时能解决651错误?
A:重启可临时清除系统内存中的网络协议缓存,释放被占用的驱动资源,或修复因进程异常导致的连接初始化失败,但若问题源于驱动或ISP端,重启仅是短期缓解,需配合其他措施根治。
Q2:651错误是否与宽带欠费有关?
A:通常无关,651是技术层面的连接协议错误,而欠费会导致ISP直接拒绝认证(提示“连接被拒绝”),但若ISP因欠费冻结账号,可能导致协议握手超时,间接触发651,此时需缴费后重新拨号验证。