无人机在执行航拍任务时,会自动将拍摄的照片和视频缓存至设备存储空间中,这一机制既保障了数据安全(避免因传输中断导致丢失),也可能因缓存堆积占用大量存储,影响后续拍摄效率,关闭或管理照片缓存需结合无人机的具体型号、操作场景及存储介质类型(如内置存储、SD卡、云存储等),通过硬件操作、软件设置或手动干预实现,以下从不同维度详细说明无人机照片缓存的关闭及管理方法。

理解无人机照片缓存的形成机制
无人机照片缓存通常分为两类:临时缓存和持久缓存,临时缓存是拍摄时暂存于设备内存或高速存储区的数据,用于实时预览和快速保存;持久缓存则是确认写入存储介质(如SD卡)后,仍保留在设备中的副本或冗余数据,缓存形成的原因包括:拍摄时未及时传输至云端、存储写入速度不足、设备异常中断导致数据未彻底清理等,关闭缓存并非简单删除数据,而是通过设置调整缓存策略,避免不必要的存储占用。
通过无人机内置设置管理缓存
不同品牌无人机(如大疆、道通、极飞等)在系统设置中提供缓存管理选项,操作路径略有差异,但核心逻辑相似,以大疆系列无人机为例,具体步骤如下:
-
进入存储设置菜单
打开无人机App(如DJI Fly),连接无人机后点击“设置”>“存储”,选择当前使用的存储介质(内置存储或SD卡)。 -
关闭自动缓存功能
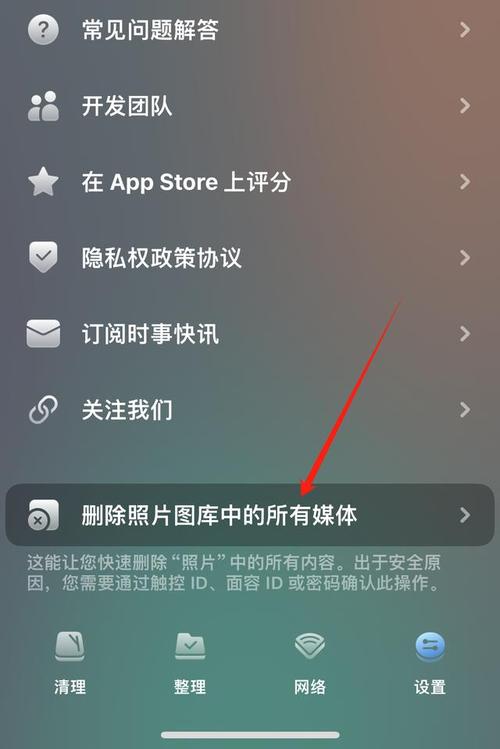
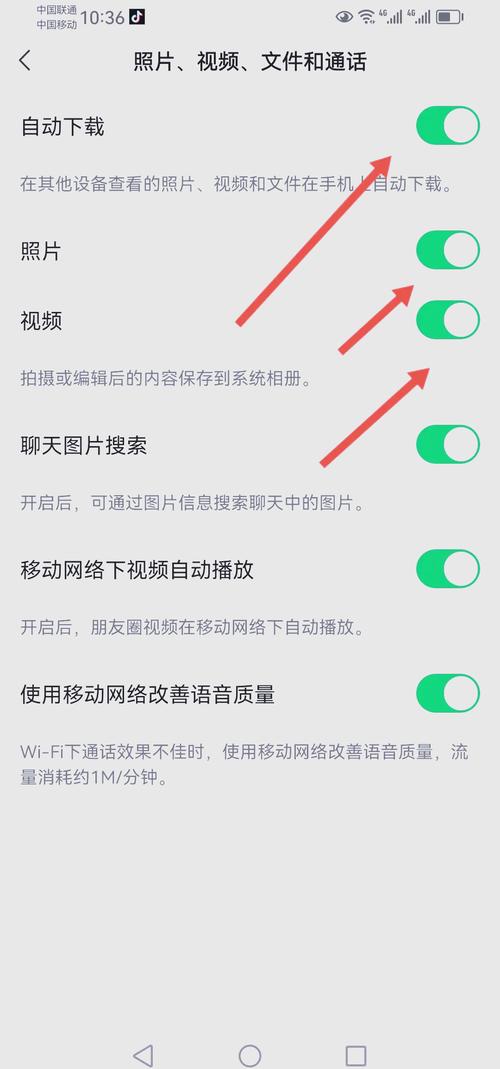
在存储设置中,查找“缓存设置”或“照片缓存”选项,部分机型支持“关闭自动缓存”开关,开启后,拍摄的照片将直接写入存储介质,不保留本地副本,但需确保存储写入速度满足拍摄需求(如使用V30及以上速度等级的SD卡),否则可能导致拍摄卡顿。 (图片来源网络,侵删)
(图片来源网络,侵删) -
清理现有缓存文件
若需删除已生成的缓存,可在“存储”菜单中选择“清理缓存”,系统会自动扫描并删除未确认写入或冗余的缓存文件,部分机型(如大疆Mavic 3)支持“选择性清理”,可勾选“照片缓存”“视频缓存”等单独清理。 -
调整存储策略
部分机型提供“优先存储至SD卡”或“云存储同步”选项,开启后设备会优先将数据写入外部存储,减少内置存储的缓存压力,大疆Air 3支持“自动上传至DJI云”,拍摄后即时同步云端,本地仅保留低分辨率缓存。
注意:关闭自动缓存后,若存储介质故障或传输中断,可能导致数据丢失,建议定期备份重要文件。
通过手动操作强制关闭缓存
若系统设置中无直接关闭选项,或需紧急释放存储空间,可通过手动操作干预缓存进程:

-
安全弹出存储介质
对于支持SD卡扩展的无人机,拍摄后可在App中选择“弹出存储卡”,此时设备会自动完成缓存写入并卸载存储卡,再重新插入即可清理缓存,操作前需确保无数据正在传输,避免文件损坏。 -
重启无人机
简单重启设备可触发系统自动清理临时缓存,长按电源键10秒至指示灯闪烁,重启后进入“存储管理”查看缓存是否释放,部分机型(如道通EVO II)在重启时会自动清理未完成的缓存任务。 -
连接电脑管理文件
通过USB线将无人机连接至电脑,在设备存储中找到“DCIM”或“CACHE”文件夹(具体路径参照机型说明书),手动删除以“CACHE_”开头的文件夹或未完整命名的照片文件(如“IMG_1234.tmp”),操作前务必确认文件未被系统占用,避免强制卸载导致设备异常。
操作风险提示:手动删除缓存时需区分“临时缓存”和“已拍摄照片”,误删可能导致照片永久丢失,建议提前备份或通过电脑预览文件内容后再删除。
针对不同存储介质的缓存管理策略
存储介质类型直接影响缓存行为,需针对性调整:
| 存储介质 | 缓存特点 | 管理建议 |
|---|---|---|
| 内置存储 | 容量较小(通常16-64GB),缓存易占满 | 优先开启“云存储同步”,定期通过App清理缓存;避免拍摄RAW格式照片(文件体积大)。 |
| SD卡 | 容量大(128GB-1TB),可手动插拔 | 使用高速卡(V30/U3),关闭自动缓存时确保写入速度≥90MB/s;拍摄后及时弹出SD卡清理缓存。 |
| 云存储 | 实时同步,本地仅留缩略图 | 开启“自动上传”功能,设置“仅上传原图”或“上传后删除本地副本”,彻底减少缓存占用。 |
常见问题及注意事项
-
缓存清理后照片丢失怎么办?
若误删缓存导致照片消失,可尝试通过数据恢复软件(如Recuva、Disk Drill)连接无人机或SD卡扫描恢复,成功率取决于数据是否被新文件覆盖,建议定期将重要照片备份至云端或电脑。 -
为什么关闭缓存后拍摄速度变慢?
关闭自动缓存后,照片需直接写入存储介质,若SD卡速度不足或存储空间已满,会导致写入延迟,建议使用高速存储卡并预留至少20%的剩余空间。 -
无人机提示“存储缓存已满”无法拍摄?
此情况通常因内置存储缓存堆积,需立即清理:通过App执行“清理缓存”,或连接电脑删除CACHE文件夹文件,若问题持续,可能是存储介质故障,需更换SD卡或联系售后。
相关问答FAQs
Q1:无人机照片缓存和实际存储的照片有什么区别?
A1:照片缓存是拍摄过程中暂存于设备的高速存储区(如RAM或内置存储)的数据副本,用于防止传输中断导致丢失;实际存储的照片则是确认写入SD卡或云端的最终文件,缓存可手动清理,而实际存储的照片需手动删除或覆盖。
Q2:如何避免无人机缓存占用过多存储空间?
A2:可通过三方面优化:① 在App中开启“云存储自动同步”,拍摄后即时上传云端;② 使用高速SD卡并关闭“自动缓存”功能,直接写入外部存储;③ 定期进入“存储管理”手动清理缓存,避免长期堆积。