- “连接问题”:你的设备(手机、电脑等)没有正确连接到路由器。
- “网络问题”:你的设备虽然连上了路由器,但路由器本身无法连接到互联网。
下面我为你整理了一份从简到繁的排查指南,请跟着步骤操作:

第一步:基础检查(5分钟搞定)
这些是最常见也最容易解决的问题。
-
检查其他设备:
- 问自己:是不是只有你这一台设备上不了网?还是所有设备都不行?
- 如果只有你不行:问题很可能出在你的设备上(见第二步)。
- 如果所有设备都不行:问题几乎可以肯定是出在路由器或外线上(见第三步)。
-
重启大法:
- 重启你的设备:关闭手机或电脑的Wi-Fi,再重新打开,或者直接重启设备。
- 重启路由器和光猫:这是解决网络问题的“万能钥匙”,操作方法:
- 将路由器和光猫的电源都拔掉。
- 等待 1-2分钟(让设备内部电容完全放电)。
- 先插上光猫的电源,等待它指示灯稳定(通常需要1-2分钟)。
- 再插上路由器的电源,等待它指示灯稳定(通常也是1-2分钟)。
- 90%以上的小问题都能通过重启解决。
-
检查路由器状态指示灯:
 (图片来源网络,侵删)
(图片来源网络,侵删)- 观察路由器上的灯,通常需要一个 “互联网/WAN” 指示灯(可能是蓝色、绿色或橙色)和一个 “Wi-Fi” 指示灯。
- Wi-Fi灯闪烁:说明Wi-Fi功能正常,设备可以搜索到信号。
- 互联网/WAN灯不亮或呈红色/橙色:这是关键!这表示路由器没有从光猫(或墙上的网口)接收到互联网信号,问题可能出在路由器与光猫的连接上,或者是外线问题。
第二步:如果只有你一台设备上不了网
说明问题在你自己的设备上。
-
忘记网络,重新连接:
- 在你的设备上,找到Wi-Fi设置。
- 找到你家的网络名称,选择“忘记此网络”、“删除网络”或类似选项。
- 然后重新搜索并输入密码连接,这可以清除设备可能损坏的IP地址配置或缓存。
-
检查IP地址获取:
- 有时候设备无法从路由器获取到正确的IP地址。
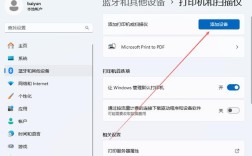
- Windows:
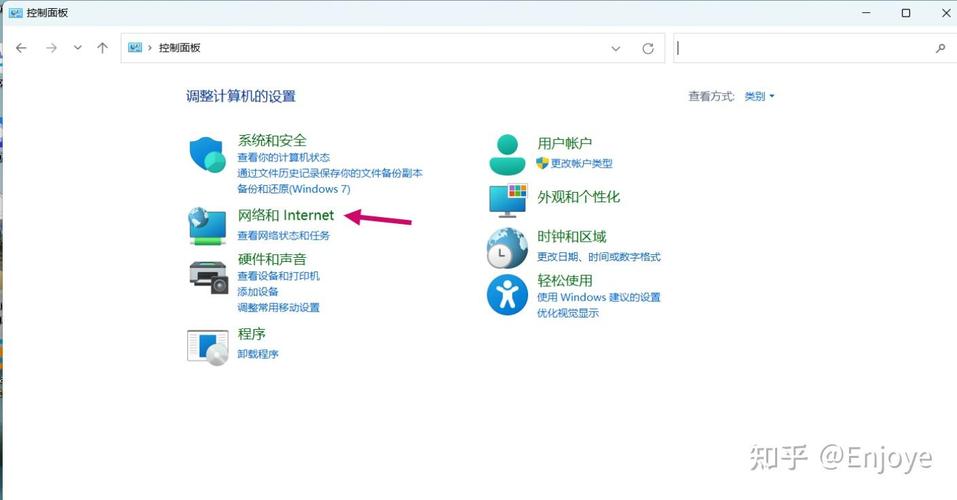
设置>网络和 Internet>更改适配器选项> 右键点击你的Wi-Fi连接 >状态>详细信息,看看是否有有效的IPv4地址(通常是168.x.x开头),如果没有,尝试右键点击Wi-Fi >诊断。 - macOS:
系统偏好设置>网络> 选择Wi-Fi >高级>TCP/IP,配置IPv4应为“使用DHCP服务器”。 - 手机: 一般在Wi-Fi设置里长按网络名称,选择“忽略此网络”或“静态IP”,然后改回“DHCP”。
-
飞行模式:
 (图片来源网络,侵删)
(图片来源网络,侵删)确保你的手机没有开启飞行模式,或者飞行模式下的Wi-Fi是已开启的。
-
设备问题:
尝试用你的手机开一个“个人热点”,看其他设备能否通过热点上网,如果可以,说明你的手机网络没问题,是原Wi-Fi的问题,反之,可能是你设备的Wi-Fi模块出了故障(虽然少见)。
第三步:如果所有设备都上不了网
说明问题在路由器或外线上。
-
检查物理连接:
- 光猫和路由器的连接:检查从光LAN口出来的网线,是否牢牢地插在了路由器的 WAN口(通常颜色不同,标有“Internet”、“WAN”或蓝色) 上,很多人会误插在LAN口上。
- 检查网线:尝试更换一根网线,或者将这根网线插到电脑上,看是否能直接上网(如果光猫有额外LAN口的话)。
-
检查路由器设置:
- 登录路由器管理界面(通常在浏览器输入
168.1.1或168.0.1,具体看路由器底部的标签)。 - 检查 WAN口设置,看看是设置为“动态IP”还是“静态IP”或“PPPoE/ADSL”,如果是宽带账号密码上网(PPPoE),确保账号密码输入正确,可以尝试重新输入一遍。
- 查看运行状态,看WAN口是否获取到了IP地址和DNS服务器地址。
- 登录路由器管理界面(通常在浏览器输入
-
检查宽带是否欠费或故障:
拨打你的宽带运营商客服电话(如电信10000,移动10086,联通10010),报上你的宽带账号,询问是否欠费或线路有故障,运营商有时会进行后台维护,导致临时断网。
-
路由器固件问题:
登录路由器管理界面,检查是否有新的固件(Firmware)可以更新,更新固件有时能修复一些导致断网的Bug。
第四步:进阶排查(如果以上都无效)
-
更换DNS服务器:
- 有时候是运营商的DNS服务器出了问题,可以手动更换为公共DNS。
- 操作路径:在路由器管理界面或你设备的网络设置中,找到DNS设置。
- 推荐DNS:
- Google DNS:
8.8.8和8.4.4 - Cloudflare DNS:
1.1.1和0.0.1
- Google DNS:
-
重置路由器:
- 这是最后的手段,用牙签长按路由器上的 “Reset” 小孔,直到所有指示灯闪烁,表示恢复出厂设置。
- 之后你需要重新设置路由器:包括设置上网方式(PPPoE/DHCP)、Wi-Fi名称和密码等,这相当于把路由器“格式化”了。
总结一下排查流程图
开始
|
V
[所有设备都上不了网?] ---是---> [重启路由器和光猫]
| |
| V
| [检查指示灯: WAN口灯亮吗?]
| |
| |--不亮---> [检查网线是否插对(WAN口)和是否损坏]
| |
| |--亮---> [检查宽带是否欠费/故障]
| |
| V
| [登录路由器检查WAN口设置]
|
否
|
V
[只有我这一台设备上不了网?] ---是---> [忘记网络,重新连接]
| |
| V
| [重启我的设备]
|
否
|
V
[问题依然存在?] ---是---> [尝试更换DNS]
|
否 --> 问题解决!
|
V
[问题依然存在?] ---是---> [重置路由器,重新设置]
|
否 --> 问题解决!希望这份详细的指南能帮助你解决问题!如果按照所有步骤操作后仍然无法解决,那很可能是硬件故障(如光猫或路由器损坏),建议联系你的宽带运营商或设备厂商寻求技术支持。