500米左右遥控无人机作为一种典型的消费级航拍设备,凭借适中的操控距离、稳定的飞行性能和相对亲民的价格,成为航拍爱好者、户外玩家以及轻商业应用用户的理想选择,这类无人机通常在体积、重量、功能上实现了较好的平衡,既能满足远距离操控和高清拍摄的需求,又规避了专业级无人机的高门槛和法规限制,因此在市场上占据重要地位,以下将从核心技术、应用场景、选购要点及使用注意事项等方面展开详细分析。

核心技术参数与性能表现
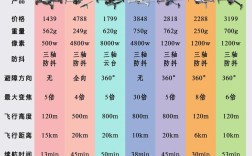
500米左右遥控无人机的核心性能取决于其硬件配置和软件算法,关键参数包括飞行控制系统、图像传输系统、续航能力及避障功能等。
飞行控制系统
飞行控制系统(飞控)是无人机的“大脑”,直接影响飞行稳定性和操控精度,主流500米级无人机普遍采用集成六轴陀螺仪的飞控芯片,配合PID算法动态调整电机转速,确保在微风环境下(3-4级风)仍能保持悬停稳定,部分高端型号支持三轴机械云台,俯仰、横滚、航向三轴增稳范围可达±30°,有效抑制飞行抖动,保障画面平滑,GPS+GL双模定位系统也是标配,支持自动返航、低电量返航、失联返航等多重安全模式,当无人机超出遥控距离或信号丢失时,可自动规划航线返航,降低炸机风险。
图像传输系统
图像传输能力是区分无人机等级的重要指标,500米级无人机多采用OcuSync或类似数字图传技术,工作频段为2.4GHz/5.8GHz自适应抗干扰,理论传输距离可达500-800米(无干扰环境下),实际传输中,1080P@60fps或4K@30fps的视频延迟可控制在100ms以内,满足实时构图需求,部分型号支持图传信号强度显示,用户可通过遥控器屏幕实时判断信号状态,避免因信号丢失导致失控。
续航与动力系统
续航能力直接影响单次作业效率,500米级无人机的电池容量通常在2500-3500mAh之间,搭配高能量密度锂聚合物电池,单次续航时间在25-35分钟之间(无风悬停状态),动力系统采用无刷电机,搭配折叠式或固定式螺旋桨,桨叶材质多为尼龙+玻纤混合,兼顾轻量化和抗风性,某热门型号搭载15.2V 2970mAh电池,无风续航28分钟,最大飞行速度54km/h,支持5级抗风,可应对复杂户外环境。

避障与智能功能
避障功能是提升安全性的关键,500米级无人机普遍配备前视、下视双视觉传感器,部分型号增加侧视或后视传感器,形成360°避障能力,前视传感器探测距离为5-15米,下视传感器支持精准降落(可识别草地、水泥地等不同表面),避免因地面不平导致的摔机,智能功能方面,除自动返航外,还支持兴趣点环绕、航点飞行、手势拍照等,新手可通过“一键起降”“智能跟随”等模式降低操作难度。
主流应用场景分析
500米左右遥控无人机的适用场景广泛,覆盖个人娱乐、专业航拍及轻商业领域,以下为典型应用场景及需求匹配:
| 应用场景 | 核心需求 | 无人机功能适配建议 |
|---|---|---|
| 个人航拍与旅行记录 | 高清画质、便携性、易操控 | 选择折叠设计(如重量<500g)、支持4K拍摄、配备智能跟随功能的机型,便于随身携带。 |
| 户外运动与探险 | 抗风性、续航时间、避障能力 | 优先考虑5级抗风、续航>30分钟、配备前后避障的机型,适应山地、草原等复杂环境。 |
| 短视频创作 | 稳定画面、创意拍摄模式(如环绕、渐远)、低延迟图传 | 支持三轴机械云台、1080P@60fps及以上帧率、具备多种智能航拍模式的机型,满足多样化运镜需求。 |
| 轻商业应用 | 高清画质、GPS定位、合规性(如重量<2500g可免部分注册) | 选择支持4K、具备精确航点规划、可拍摄RAW格式照片的机型,适用于房地产展示、活动记录等。 |
| 儿童/新手入门 | 安全性、操作简单、价格亲民 | 优选带全向避障、支持一键起降、价格在1000-2000元档位的机型,降低操作门槛和炸机风险。 |
选购要点与注意事项
选购500米左右遥控无人机时,需结合自身需求、预算及法规要求,重点关注以下方面:
重量与合规性
根据中国民航局规定,无人机空机重量小于2500g(起飞重量小于4000g)需登记注册,但无需操作执照;重量大于2500g需考取视内或视外驾照,若为个人娱乐,建议选择空机重量<2500g的机型(如DJI Mini系列),简化合规流程。
图传与画质
图传距离需标注“无干扰环境”下的实测值,避免商家虚标;画质方面,4K@30fps适合静态拍摄,1080P@60fps更适合动态场景(如运动追踪),若后期需剪辑,优先支持RAW格式照片拍摄的机型,保留更多细节。
续航与便携性
续航时间直接影响拍摄效率,建议选择单次续航>25分钟的机型;便携性方面,折叠设计(如机臂可折叠、云台收纳)更便于携带,适合旅行和户外活动。
品牌与售后
优先选择大品牌(如DJI、Autel、Holybro等),其产品品控稳定,售后网点覆盖广,维修配件充足,避免购买“三无”产品,存在安全隐患且无售后保障。
使用注意事项
- 飞行前检查:确认GPS信号、螺旋桨安装牢固、电量充足(建议>50%起飞),避开机场、军事区、人群密集区等禁飞区域。
- 环境适应:避免在雨天、强风(>5级)、高温(>40℃)或低温(<0℃)环境下飞行,电子设备易受环境影响故障。
- 电池保养:锂聚合物电池需避免过度放电(剩余电量>20%时充电),长期存放应保持电量在50%-60%,每1-2个月充放电一次。
相关问答FAQs
Q1:500米遥控无人机在市区飞行会受哪些因素影响信号?
A:市区飞行时,信号易受以下因素干扰:① 高楼密集导致的信号反射和遮挡,图传距离可能缩短至200-300米;② Wi-Fi、蓝牙等2.4GHz设备干扰,建议切换至5.8GHz频段;③ 电磁干扰源(如高压线、基站信号塔),可能导致遥控器失联,为保障安全,建议在开阔区域飞行,并始终将无人机保持在可视范围内。
Q2:新手如何快速掌握500米无人机的操控技巧?
A:新手可按以下步骤循序渐进:① 熟悉遥控器按键功能(如油门杆控制升降,方向杆控制姿态),通过模拟器练习;② 在空旷场地进行“悬停练习”,感受无人机姿态调整;③ 开启“智能跟随”或“兴趣点环绕”模式,降低手动操作难度;④ 掌握紧急操作:如遇失控,立即关闭电机(油门杆拉至最左下角)或启动自动返航,飞行初期建议关闭避障功能,避免依赖传感器导致操作失误。