LTE Cat 4技术,即LTE Category 4,是长期演进(LTE)网络中一项重要的终端设备分级技术,它在4G网络发展史上扮演了关键角色,为移动互联网的普及和移动应用的丰富奠定了重要基础,作为LTE技术体系中的中坚力量,Cat 4技术以其平衡的性能和广泛的兼容性,在智能手机、数据卡、物联网设备等多种终端中得到了广泛应用,深刻影响了用户的移动上网体验。

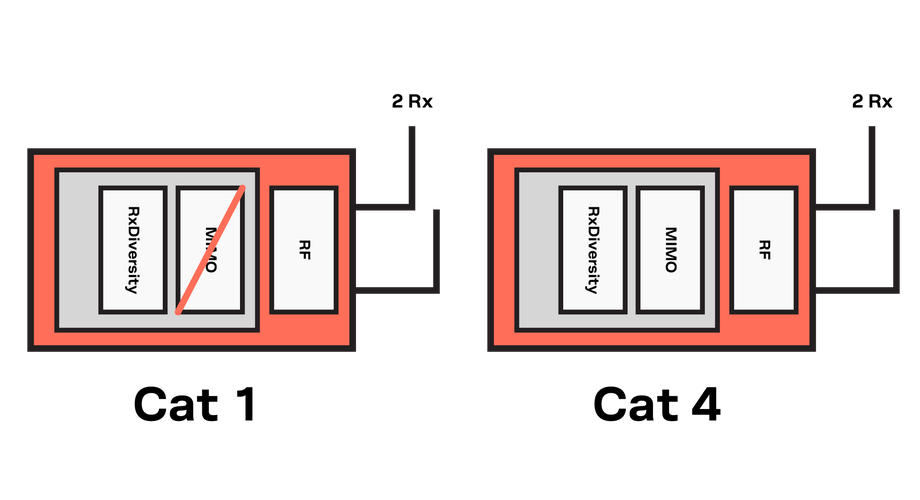
从技术定义来看,LTE Cat 4属于LTE-Advanced(LTE-A)网络架构下的终端能力等级,其核心特征在于上下行数据传输速率的理论峰值,根据3GPP(第三代合作伙伴计划)的规范,Cat 4终端的最大下行传输速率可达150Mbps,最大上行传输速率则为50Mbps,这一性能指标的实现,依赖于Cat 4技术在物理层和协议层的多项关键技术支持,在下行链路方向,Cat 4终端支持最多2个天线的接收(2×2 MIMO,多输入多输出),能够同时接收两路数据流,从而将频谱效率提升近一倍;在上行链路方向,Cat 4终端支持最多1个天线的发送(1×2 SIMO,单输入多输出),通过接收分集技术增强上行信号的稳定性,Cat 4技术采用了20MHz的系统带宽,这是LTE网络中最常见的带宽配置之一,能够在现有频谱资源条件下充分利用频谱资源,实现较高的数据传输速率。
为了更直观地理解Cat 4技术的性能参数,以下表格列出了其主要技术指标:
| 技术参数 | 下行链路(DL) | 上行链路(UL) |
|---|---|---|
| 最大传输速率 | 150 Mbps | 50 Mbps |
| MIMO配置 | 2×2 MIMO(接收) | 1×2 SIMO(接收分集) |
| 调制方式 | QPSK, 16QAM, 64QAM | QPSK, 16QAM |
| 系统带宽 | 20 MHz | 20 MHz |
| 编码方案 | 1/3, 1/2, 2/3, 3/4, 4/5, 5/6 | 1/3, 1/2, 2/3, 3/4, 4/5, 5/6 |
Cat 4技术的实际应用场景十分广泛,其150Mbps的下行速率足以满足大多数移动互联网应用的需求,在智能手机领域,Cat 4技术使得用户能够流畅观看高清视频、进行大型在线游戏、快速下载应用和文件,显著提升了移动终端的多媒体处理能力,在移动办公领域,Cat 4技术支持高清视频会议、云文档实时编辑等高带宽应用,为用户提供了接近固定宽带的移动办公体验,在物联网领域,Cat 4技术也被广泛应用于车载信息娱乐系统、移动监控设备、工业数据采集终端等场景,这些设备需要通过移动网络传输中等规模的数据,而Cat 4技术的速率和时延特性恰好能够满足此类需求。
与LTE Cat 3技术相比,Cat 4在下行速率上实现了显著提升,Cat 3的最大下行速率为100Mbps,而Cat 4通过引入64QAM高阶调制和2×2 MIMO技术,将下行速率提升了50%,进一步挖掘了LTE网络的频谱潜力,Cat 4技术并非LTE的巅峰,后续出现的Cat 6、Cat 12乃至更高等级的终端,通过引入载波聚合(Carrier Aggregation)、4×4 MIMO等更先进的技术,将下行速率推向了1Gbps以上的级别,尽管如此,Cat 4技术凭借其成熟的技术方案、较低的芯片成本和良好的网络兼容性,在5G网络尚未全面普及的过渡时期,仍然在许多国家和地区占据重要地位,尤其是在中低端终端设备和部分物联网应用中。

网络部署方面,Cat 4技术对运营商的现有网络基础设施要求相对较低,由于Cat 4终端仅支持20MHz带宽,无需运营商进行大规模的频谱重耕或网络升级,只需在现有的LTE基站上通过软件升级即可支持Cat 4终端的接入,这一特性使得运营商能够以较低的成本快速部署Cat 4网络,为用户提供高速移动数据服务,Cat 4终端向后兼容LTE Cat 3、Cat 2等低等级终端,确保了网络的平滑演进和用户设备的广泛兼容性。
Cat 4技术也存在一定的局限性,其上行速率50Mbps的限制,在面对需要大量数据上传的应用场景(如高清视频直播、大文件备份等)时,可能会成为性能瓶颈,Cat 4技术不支持载波聚合,无法通过聚合多个20MHz载波来进一步提升带宽,这在频谱资源日益紧张的背景下,其扩展性略显不足,随着5G技术的商用推广,Cat 4技术正逐渐被更高等级的LTE技术以及5G NR技术所取代,但在未来一段时间内,考虑到其成本优势和广泛的设备存量,Cat 4技术仍将在特定领域发挥重要作用。
相关问答FAQs:
-
问:LTE Cat 4和LTE Cat 6的主要区别是什么? 答:LTE Cat 6和Cat 4的主要区别在于下行速率、MIMO配置和是否支持载波聚合,Cat 6的最大下行速率为300Mbps,是Cat 4的两倍,这得益于Cat 6支持2×2 MIMO和64QAM调制,并且引入了载波聚合技术(最多可聚合3个20MHz载波),Cat 6的上行速率也提升至50Mbps(使用16QAM调制),而Cat 4上行仅支持QPSK或16QAM,速率为50Mbps,总体而言,Cat 6在性能上显著优于Cat 4,能够更好地应对高带宽应用需求。
 (图片来源网络,侵删)
(图片来源网络,侵删) -
问:使用LTE Cat 4技术的设备,在实际使用中的网速能达到150Mbps吗? 答:理论上的150Mbps下行速率是在理想网络环境下(如信号强度极佳、基站负载低、采用64QAM调制且2×2 MIMO正常工作)才能达到,在实际使用中,用户感受到的网速会受到多种因素影响,包括:信号覆盖质量(RSRP和SINR值)、网络拥塞程度、基站的实际配置、终端设备的性能以及与服务器之间的距离等,实际网速通常会低于理论峰值,但在良好的网络条件下,Cat 4设备仍能提供接近100Mbps的下行体验,足以满足大多数日常应用需求。