要判断iPhone是否支持特定的网络类型,需要从多个维度进行综合分析,包括设备型号、系统版本、网络制式兼容性以及SIM卡支持情况,以下是详细的查看方法和注意事项。

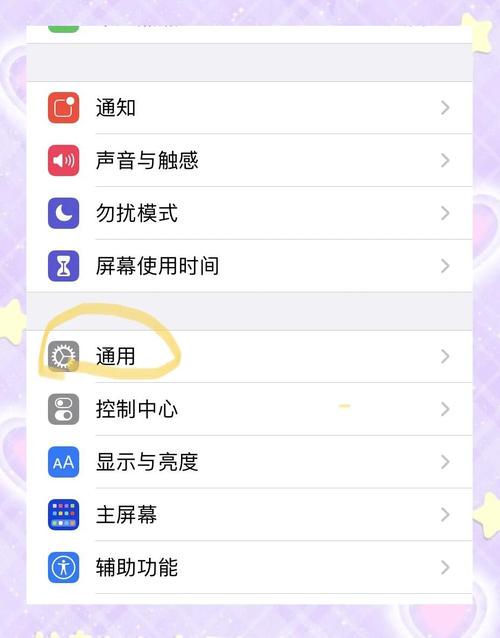
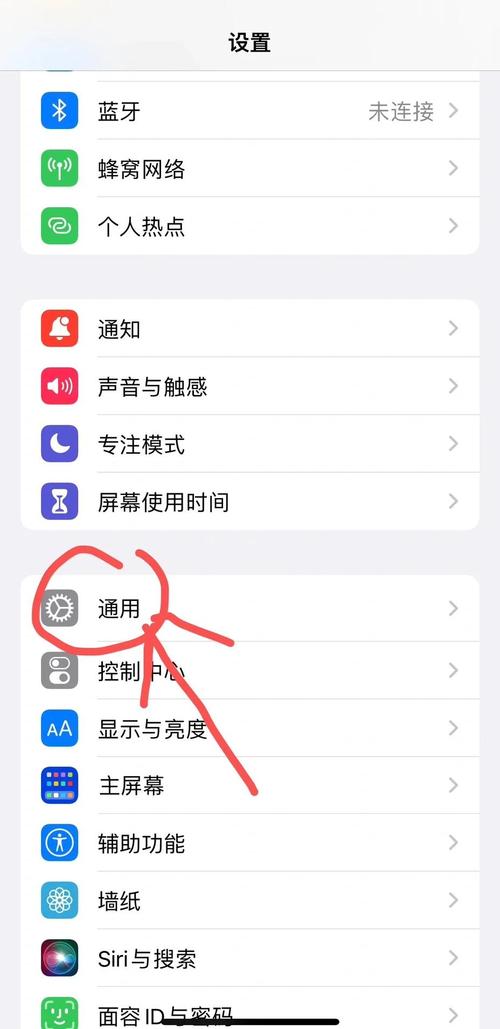
设备型号是最基础的决定因素,不同年份发布的iPhone搭载的基带芯片不同,对网络制式的支持存在差异,支持5G网络的iPhone机型从iPhone 12系列开始,包括iPhone 12、12 mini、12 Pro、12 Pro Max及后续所有型号,而iPhone 11及更早机型仅支持4G网络,要查看设备型号,可进入“设置”>“通用”>“关于本机”,在“名称”或“型号号码”中即可看到具体型号(如A2482对应iPhone 13 Pro)。
iOS系统版本会影响网络功能的开启情况,部分网络制式(如5G的SA/NSA双模支持)需要系统版本更新后才能完全使用,可通过“设置”>“通用”>“关于本机”检查“iOS版本”,若版本过低,建议前往“设置”>“通用”>“软件更新”升级至最新系统。
网络制式兼容性是核心环节,以下是主要iPhone机型对网络制式的支持概览(以国内运营商为例):
| 机型系列 | 支持网络类型 | 备注 |
|---|---|---|
| iPhone 12及以上 | 5G Sub-6GHz、mmWave(部分机型) | 需运营商开通5G服务,支持SA/NSA双模 |
| iPhone 11系列 | 4G LTE | 支持Cat.18,最高下载速度1.2Gbps |
| iPhone X及更早 | 3G/4G LTE | 不支持5G,部分仅支持4G FDD-LTE |
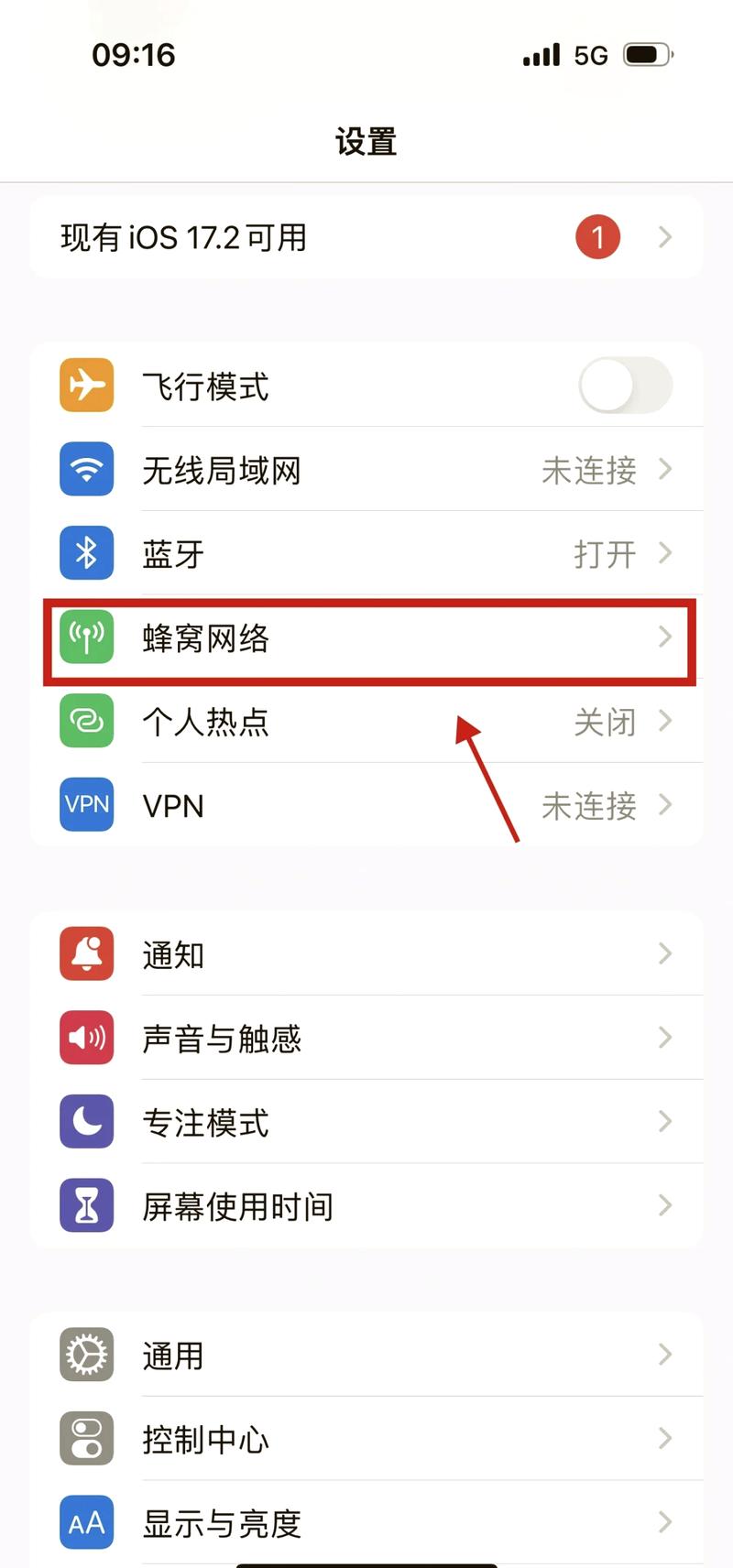
SIM卡类型也至关重要,支持5G的iPhone必须使用nano-SIM卡或eSIM,且部分运营商要求更换5G专用SIM卡,可通过“设置”>“蜂窝网络”>“SIM卡信息”查看SIM卡状态,若显示“仅4G”,需联系运营商开通5G服务。

实际使用中,还可通过信号图标判断网络支持情况:iPhone信号栏显示“5G”则表示已接入5G网络;若显示“4G+”或“LTE”,则仅支持4G,若无法连接5G,可检查“设置”>“蜂窝网络”>“蜂窝数据选项”>“语音与数据”是否已设置为“5G自动”或“5G启用”。
运营商的网络覆盖范围直接影响网络使用体验,即使iPhone支持5G,若所在区域无5G信号,仍会自动切换至4G网络,可通过运营商官方APP或客服查询当地5G覆盖情况。
部分老款iPhone在长期使用后可能出现基带性能下降的问题,导致网络信号不稳定,这属于硬件老化现象,需通过苹果官方检测判断。
相关问答FAQs
Q1:为什么我的iPhone 13显示没有5G信号?
A:可能原因有三:一是运营商未在当地开通5G服务;二是SIM卡非5G专用或未开通5G套餐;三是“设置”>“蜂窝网络”>“蜂窝数据选项”>“语音与数据”被设置为“4G”,建议依次检查并调整,若仍无信号,联系运营商确认网络覆盖。

Q2:iPhone 8支持5G网络吗?
A:不支持,iPhone 8及更早机型(如iPhone X、iPhone 7等)仅支持4G LTE网络,其基带芯片(如Intel XMM 7560)不支持5G频段,若需使用5G网络,需升级至iPhone 12及以上机型。